发布时间:2024-05-06 来源:网络
人无我有,人有我优,人优我廉,人廉我专
1.2.1 用户的留存
根据Google营销平台提供的调研发现,如果网站页面加载时间超过3,就会有53%的移动网站的访问遭到用户抛弃。同时她们还针对加载时间分别在5s内和20s内的网站进行比较,发现加载时间在5s内的网站,用户的停留时间相比会长70%,用户在一定时间内从该网站离开的跳出率会低35%,而网站上展示广告的可见率也会高25%。
1.2.1 网站的转化率
根据Mobify的调研,发现商品的结账页面加载时间每减少100ms,基于该商品购买访问的转化率就会增加1.55%,这个比率对大型电商网站来讲,其所带来的年均收入增长将会使上千万元。Google营销平台的调研也指出,加载时间在5s以内的网站会比在20s内的网站的广告收入多一倍。
1.2.2 体验与传播
性能问题引起的所谓用户体验差,造成的影响并非单纯是用户觉得不喜欢就放弃了使用。用户还会拒绝向自己的周边网络推荐该网站或应用,更坏的情况是用户会对低性能进行差评。

用户感知时间延迟的时间窗口
| 延迟 | 用户反应 |
|---|---|
| 0~16ms | 人眼可以感知每秒60帧的动画转场,即每帧16ms,除了浏览器将一帧画面绘制到屏幕上的时间,网站应用大约需要10ms来生成一帧 |
| 0~100ms | 在该时间窗口内响应用户操作,才会是流畅的体验 |
| 100~300ms | 用户能感知轻微的延迟 |
| 300~1000ms | 所感知的延迟会被用户当作网站页面加载或更改视图过程的一部分 |
| >1s | 用户的注意力将离开之前正在执行的任务 |
| >10s | 用户感到失望,可能会放弃任务 |
1.3.1 响应
在用户感知延迟之前接收到操作的反馈。
1.3.2 动画
要求流畅。总所周知,人眼具有视觉暂留特性,就是当光对视网膜产生的视觉在光停止作用后,仍能保留一段时间。
1.3.3 空闲
为了更加合理地利用浏览器的空闲时间,最好将处理任务按50ms为单位分组。这么做就是保证用户在发生操作后的100ms内给出响应。
1.3.4 加载
用户感知要求我们尽量在1s内完成页面加载,如果没有完成,用户的注意力就会分散到其他事情上,并对当前处理的任务产生中断感。从用户感知体验的角度来说只要关键渲染路径完成,用户就会认为全部加载已完成。对于其他非关键资源的加载,延迟到浏览器空闲时段再进行,是比较常见的渐进式优化策略。
1.4.1 性能测量
几个小工具:
1.Chrome浏览器的Performance功能
2.Lighthouse(开源的自动化审查网站页面性能的工具)
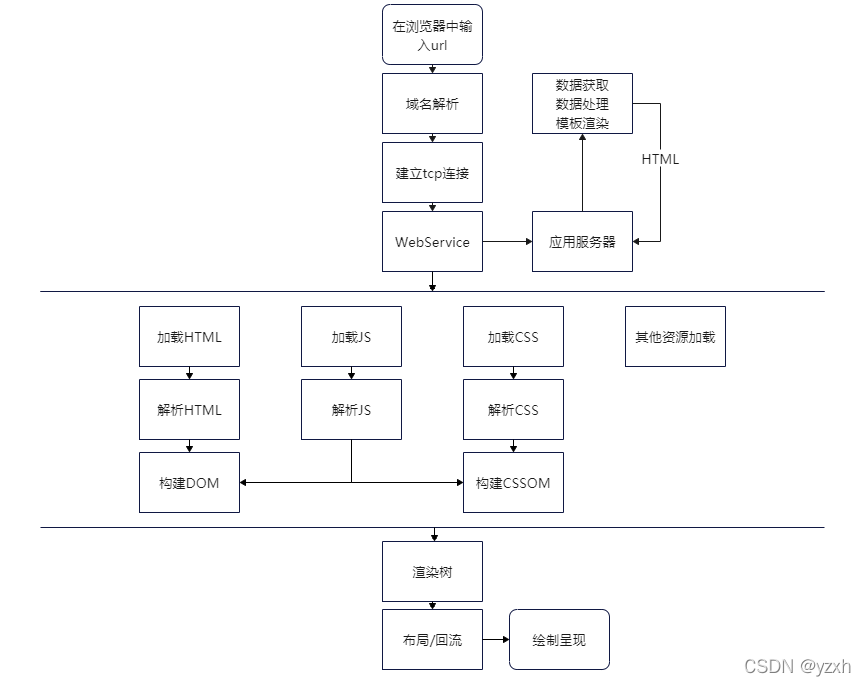
1.4.2 生命周期

1.4.3 优化方案
传输资源地优化,比如图像资源,不同地格式类型会有不同的使用场景,在使用的过程中是否恰当。
加载过程地优化,比如延迟加载,是否有不需要在首屏展示的非关键信息,占用了页面加载的时间。
Javascript是现代大型网站中相当“昂贵”的资源,是否进行了压缩,书写是否规范,有无考虑内存泄漏等。
关键渲染路径优化,比如是否存在不必要的重绘和回流。
本地存储和浏览器缓存。
从用户的角度出发,本着用户的需求和体验为中心的原则,探讨具体的优化策略。
明确问题所在之后有目标地进行优化。
前端性能优化系列:
前端性能优化:1.什么是前端性能优化
前端性能优化:2.前端页面的生命周期
前端性能优化:3.图像资源优化
前端性能优化:4.资源加载优化
前端性能优化:5.高性能的JavaScript代码
前端性能优化:6.项目构建优化
前端性能优化:7.页面渲染优化